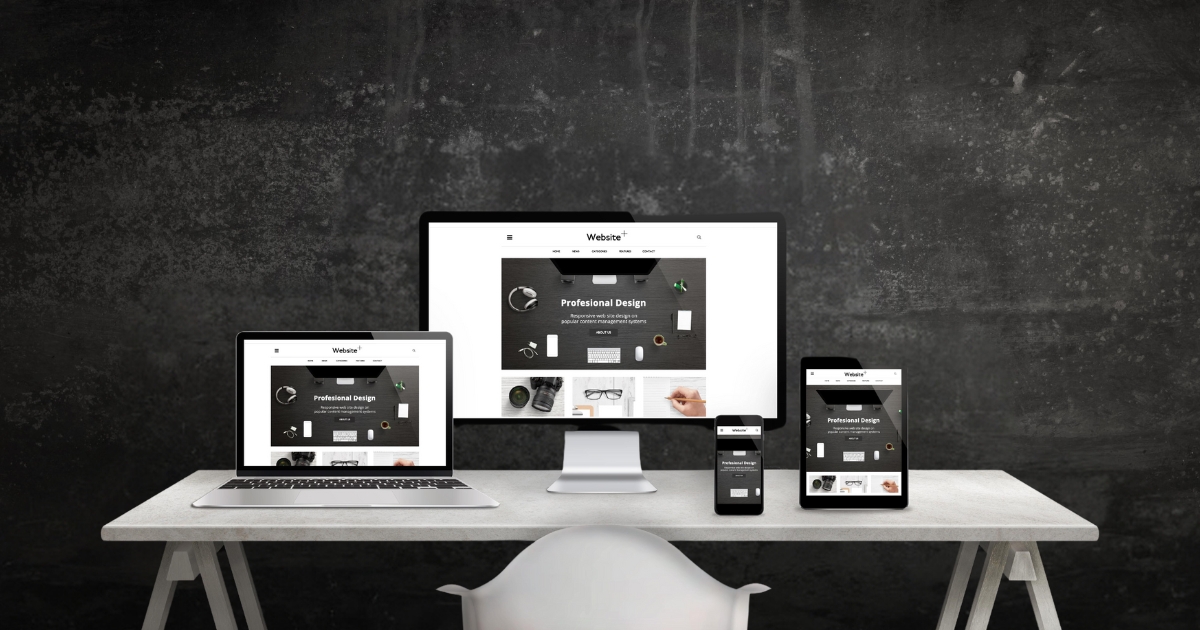
In the digital age, where first impressions are vital, the usability and aesthetics of your website can significantly influence visitor retention and engagement. Responsive design, which ensures that your site is accessible and appealing across all devices, is critical to providing a positive user experience. Here are practical tips to enhance your website’s usability and design through responsive strategies:
- Prioritize Mobile-First Design
Given the prevalence of mobile browsing, adopting a mobile-first approach is imperative. This design strategy starts by creating an optimized experience for smaller screens, which ensures that the essential elements of your website are accessible and functional on mobile devices. Start with a streamlined version of your content and layout for mobile, then gradually enhance features for larger screens (tablets, desktops).
- Implement Flexible Grid Layouts
Flexible grids are foundational to responsive design. Use relative units like percentages rather than fixed units like pixels. This flexibility allows the grid to adjust dynamically based on the screen size, ensuring consistency in the spatial relationships between elements at any screen width.
- Optimize Images and Media Queries
Ensure that images are responsive, so they adjust seamlessly to different screen resolutions and orientations without slowing down your site. Use CSS media queries to apply different styling rules based on device characteristics, like width, height, and orientation. This is crucial for adapting layouts, adjusting image sizes, and managing typography across devices.
- Streamline Navigation
Complex menus can be cumbersome on mobile devices. Opt for a responsive navigation menu that transforms into a hamburger menu (icon with three horizontal lines) on smaller screens. This not only saves space but also offers an intuitive interface that mobile users are familiar with. Ensure that the menu is easily accessible and navigable with one hand.
- Enhance Touch Interactions
Touchscreen functionality should not be an afterthought. Design elements like buttons, links, and form fields should be easy to tap with a finger without zooming. Apple’s Human Interface Guidelines suggest a minimum target size of 44 pixels wide by 44 pixels tall for touch elements, which is a good benchmark for all devices.
- Optimize Typography for Readability
Ensure that your text is readable across all devices. Adjust line height, letter spacing, and font size based on the device’s screen size. Consider dynamic type sizes that enhance readability on smaller screens and improve visual impact on larger displays.
- Test Responsive Designs on Actual Devices
While emulators and online tools provide a good approximation, testing your website’s responsive design on actual devices allows you to understand real-world usability and aesthetics. This helps identify any glitches or awkward elements that might not have been apparent during the development phase.
- Use A/B Testing to Refine User Experience
Implement A/B testing to compare different versions of your website on various devices. This approach helps identify the layouts, images, and text that work best for engaging and converting visitors across different devices.
- Accessibility Should Be a Priority
Responsive design overlaps significantly with web accessibility. Ensure that all interactive and visual elements of your website are accessible to users with disabilities. This includes semantic HTML, appropriate ARIA labels, and ensuring that all functionalities are accessible via keyboard navigation.
Conclusion
Enhancing your website’s user experience through responsive design not only caters to the increasing demand for mobile-friendly interfaces but also aligns with modern web standards and improves SEO. By implementing these practical tips, you can ensure that your website offers a seamless, engaging, and accessible experience for all users, regardless of their device.